En del af:
Billedoptimering i WordPress
Når det kommer til din hjemmeside i WordPress, så er en af de helt store ting, der har indflydelse på hvor hurtigt din hjemmeside loader,…
Når det kommer til din hjemmeside i WordPress, så er en af de helt store ting, der har indflydelse på hvor hurtigt din hjemmeside loader, ud over din hosting, billeder og videoer på din side.
Billeder og videoer er visuelle elementer med store detaljer, derfor tager de også lang tid at loade, sammenlignet med f.eks. en header i en farve eller en knap i en farve eller i en gradient (en farve der går over i en anden).
Det siger næsten sig selv, men nu større et billede er, nu længere tager det at loade.
Hvad gør vi så for at sørge for at billederne og videoer, der er mange billeder lige efter hinanden, fylder mindst muligt og har mindst muligt indflydelse på hjemmesidens evne til at loade?
Dette har direkte indflydelse på din hjemmesides PageSpeed vurdering fra Google og på om dine kunder går tilbage fra din hjemmeside, på en dårlig forbindelse, fordi den ikke loader hurtigt nok. Du kan læse mere om pagespeed her.
Mål gerne før og efter du optimerer, for at få et indblik i forskellen. Det gøres her.
Først og fremmest:
Anbefalinger til billeder når du uploader:
Upload altid almindelige billeder i .jpg og billeder med gennemsigtig baggrund i .png. Det er de optimale startformater for disse billeder.
Hvis ikke dine billeder er i formaterne hhv: .jpg eller .png, så kan du lave formatet om i Paint 3D på PC eller ved at gå ind på Convertio.co hvor du kan konvertere billeder gratis.
Der findes formater der fylder mindre end .jpg og .png, men det skal plugins nok klare for dig.
Herefter kan du bruge følgende plugins til at optimere:

Smush – Plugin der komprimerer billeder og opsætter regler for at loade dem
Når det kommer til billeder, så er vores foretrukne plugin Smush. Smush kan opstilles til at konvertere alle dine billeder til en komprimeret udgave, også i dit hjemmesides bibliotek, som også fylder. Herefter kan du opsætte det der hedder Lazy Load.
Lazy Load
Betyder at alle billeder der ligger under det først billede når siden loades, først begynder at loade, når dine besøgende begynder at scrolle. Det kan skære ret meget tid af din hjemmesides tid til at loade til at kunderne kan bruge din hjemmeside.
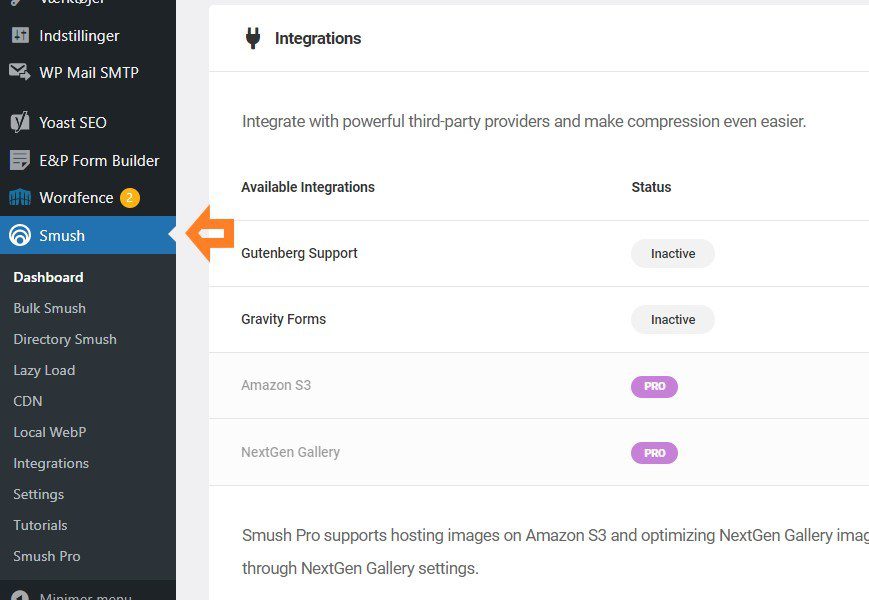
Vi anbefaler at du går ind i Bulk Smush, i din Smush menu, som ligger i din WordPress menu:

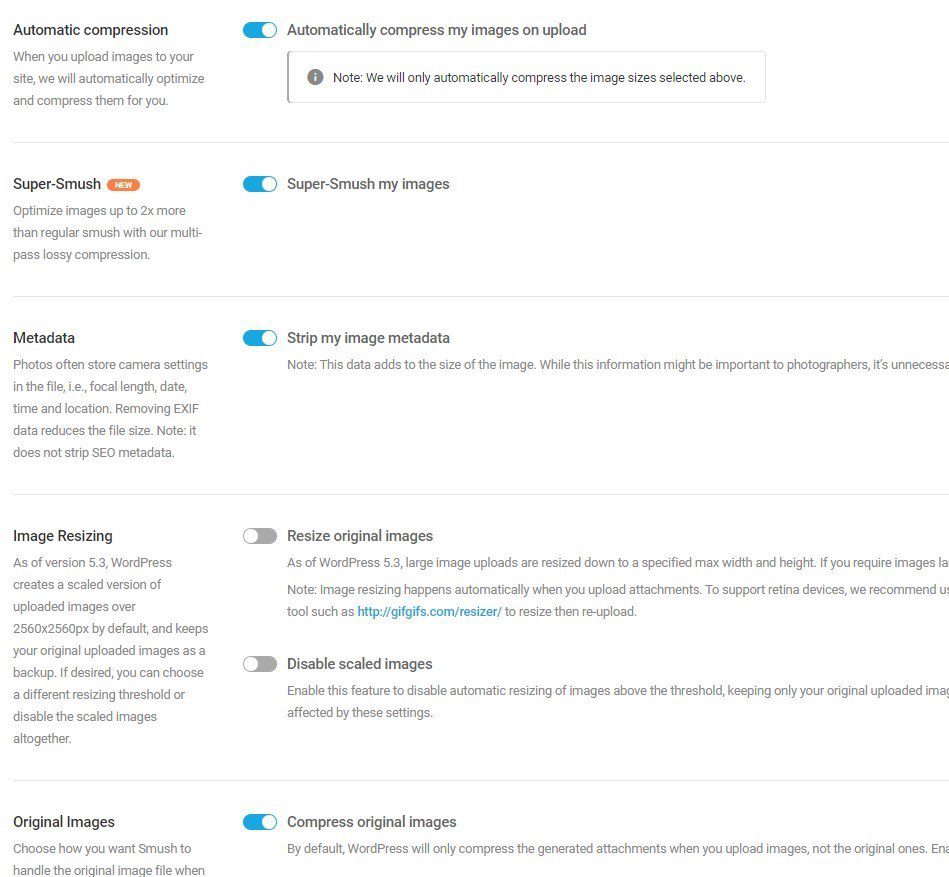
og laver følgende opsætning:

Hvis du har billeder der er større end 2048x2048px bør du sætte resize original images til og sætte det til den størrelse.
Hefter kører du en gennemgang af alle billeder og beder Smush optimere dem, i toppen af menuen og herefter er dine billeder optimeret.
Husk at checke billederne med Smush med ca. 3 måneders mellemrum eller hvis du uploader mange billeder på samme tid. Da du kan risikere at billederne ikke er ordentligt optimeret længere.
Nu er dine medier på hjemmesiden optimeret
Du har nu optimeret dine mediefiler og du vil helt sikkert opleve at sidens vurdering på PageSpeed er hurtigere end før.